小米要造车了大家应该都知道,真是普天同庆,喜大普奔,极度期待。
于此同时, 2021年春季新品发布会上,小米logo做了更改:

虽然此更改有些争议,我们这里不做审美上的讨论,我们讨论下在前端我们如何用CSS实现, 没错


参加过图灵IT俱乐部前端基础课程的童鞋应该记得这个知识点:
border-radius
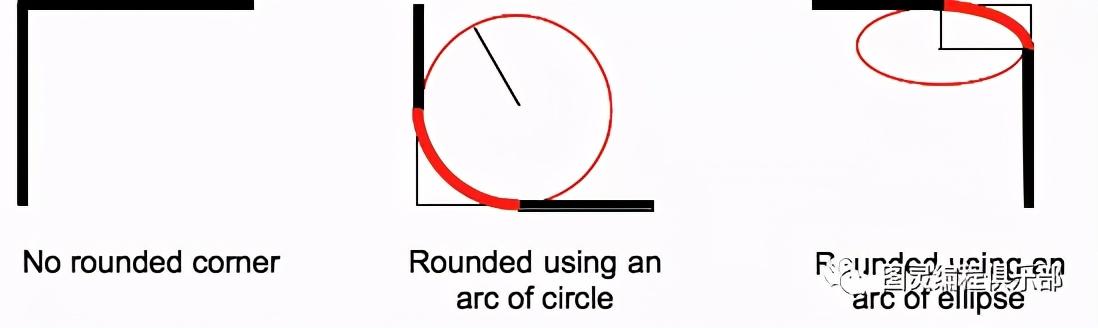
CSS 属性 border-radius 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。

border-radius
说明:给元素的边框设置圆角,默认不设置圆角为矩形,可以给元素设置圆角将元素变为正圆、椭圆或圆角矩形
语法:
(1)border-radius:50%,给元素设置50%的圆角大小。
(2)border-radius:40% 30%,给元素的左上角、右下角设置40%的圆角大小,给元素的右上角、左下角设置30%的圆角大小。
(3)border-radius:10% 20% 30% 40%,给元素的左上角设置10%的圆角大小,给元素的右下角设置20%的圆角大小,给元素的右上角设置30%的圆角大小、给元素的左下角设置40%的圆角大小。
(4)border-radius:10px,统一给元素的4个角设置10px的圆角大小。
(5)border-radius:10px 20px,给元素的左上角、右下角设置10px的圆角大小,给元素的右上角、左下角设置20px的圆角大小。
(6)border-radius:10px 20px 30px 40px,给元素的左上角设置10px的圆角大小,给元素的右下角设置20px的圆角大小,给元素的右上角设置30px的圆角大小、给元素的左下角设置40px的圆角大小。
注:
(1)以百分比设置圆角大小时,最大值为50%。
(2)以固定值设置圆角大小时,最大值为元素宽度和高度里面最小值的一半。
例如:元素高度为300px,宽度为200px,圆角大小能够设置的最大值为100px。
示例

在线示例
示例 1 :
示例 2 :
示例 3 :
示例 4 :
示例 5 :
示例 6 :
重点
使用border-radius实现圆
标签元素变为正圆
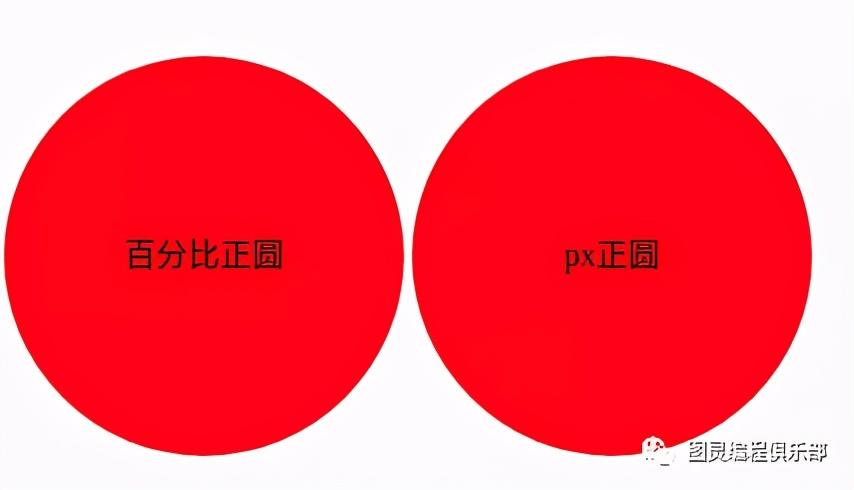
百分比正圆
px正圆
效果图:

标签元素变为椭圆
实现代码:

标签元素变为圆角矩形
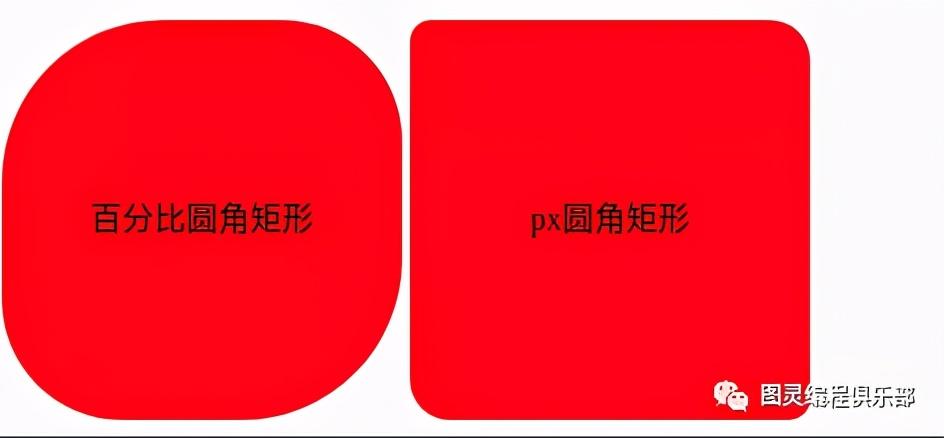
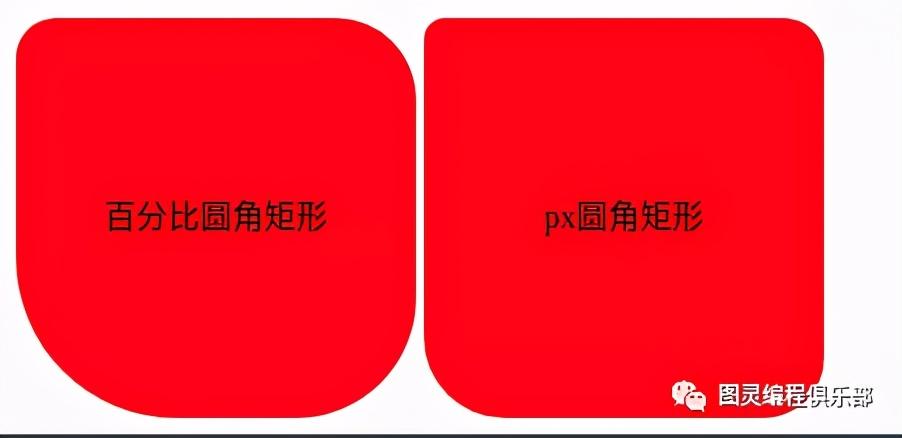
4个角统一圆角大小
百分比圆角矩形
px圆角矩形

2个角一组设置圆角大小
百分比圆角矩形
px圆角矩形

4个角分别设置圆角大小
百分比圆角矩形
px圆角矩形

本网站每日更新互联网创业教程,一年会员只需98,全站资源免费下载点击查看会员权益